★「龍」の字の模様を横にずらす方法 [年賀状作品例]
<この年賀状は「フリーレイアウトワープロ はりの助」で作成しています>
「龍」の字を模様の3つ目★「龍」の字の模様をずらした年賀状 <12月22日>の方法を説明します。今回はこれまでの2回よりも少しだけ複雑です。
まず大きな「龍」を書く方法は★「龍」の字を背景にする方法 <12月21日>と同じです。
小さな龍の字も基本は★「龍」の字の模様の作成方法 <12月23日>とほとんど同じでですが、文字数と行間の設定を変更します。
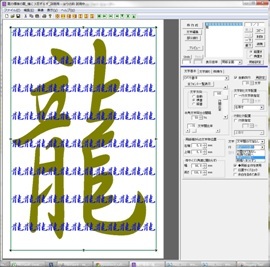
まず全体の構成を説明します。大きな「龍」の文字枠は1つだけですが、小さな「龍」の文字枠は3つ作ります。
これまでは小さな「龍」を25行にしていましたが、今度は3で割り切れるように24行にします。
それぞれの文字枠に8行ずつ表示して、それを縦方向と横方向にずらして組み合わせるとできあがりです。
拡大

横方向は枠全体を文字幅の3分の1ずつずらします。
縦方向もその方法を使えますが「はりの助」には便利な機能があるのでそれを使ってみましょう。
「行間付加」という機能です。
その前に行間を200%(今回は185%にしている)にして1行で3行分の文字を表示できるようにします。
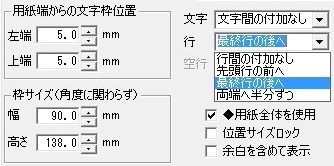
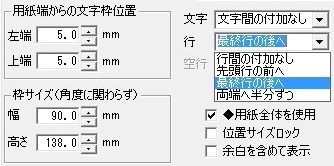
通常は先頭行の文字の上端と最終行の文字の下端が文字枠の上端と下端になります。これだと行間の数は行数より1つ少なくなります。そこで行間を1つ加えて行数と行間の数を同じにするのです。
行間の付加には3つのパターンがあるので、1つ目の文字枠は最終行の後に付加します。次の図がこの設定画面です

2番目の枠は両端に、3番目の枠は先頭行の前に付加します。
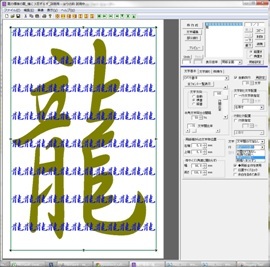
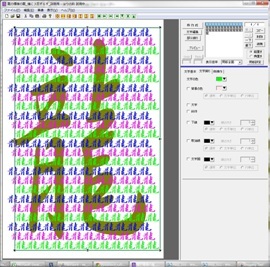
これで3つの文字枠は全く同じ位置にありながら文字だけがずれて表示されています。
これはメニュー表などを作成するときに便利な機能です。
行間だけでなく文字間も付加できます。
両方ともホームページで詳しく説明しています。
次は横にずらします。今回は文字幅7.5ミリなので3分の1の2.5ミリずつずらします。
今は3つの枠とも左端から5ミリの位置にあるのでここの数値を変更します。
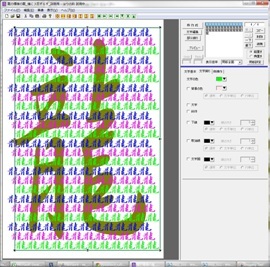
1番目の枠を2.5ミリに、3番目の枠を7.5ミリにすると全体がうまくずれました。
この図では分かりやすいように枠ごとに色を分けていますが、実際には背景と同じ白に設定します。
拡大

どうですか、「はりの助」のこんな機能。馴染みのない機能だと思いますが、使ってみると結構便利ですよ。
<このブログの目次>
「おじさんとおばさんのつぶやき」もよろしく
人気ブログランキングへ
上の行をクリックすると「人気ブログランキング」のページを表示します。
そして、「人気ブログランキング」でのこのブログの人気ポイントが加算されます。
「龍」の字を模様の3つ目★「龍」の字の模様をずらした年賀状 <12月22日>の方法を説明します。今回はこれまでの2回よりも少しだけ複雑です。
まず大きな「龍」を書く方法は★「龍」の字を背景にする方法 <12月21日>と同じです。
小さな龍の字も基本は★「龍」の字の模様の作成方法 <12月23日>とほとんど同じでですが、文字数と行間の設定を変更します。
まず全体の構成を説明します。大きな「龍」の文字枠は1つだけですが、小さな「龍」の文字枠は3つ作ります。
これまでは小さな「龍」を25行にしていましたが、今度は3で割り切れるように24行にします。
それぞれの文字枠に8行ずつ表示して、それを縦方向と横方向にずらして組み合わせるとできあがりです。
拡大

横方向は枠全体を文字幅の3分の1ずつずらします。
縦方向もその方法を使えますが「はりの助」には便利な機能があるのでそれを使ってみましょう。
「行間付加」という機能です。
その前に行間を200%(今回は185%にしている)にして1行で3行分の文字を表示できるようにします。
通常は先頭行の文字の上端と最終行の文字の下端が文字枠の上端と下端になります。これだと行間の数は行数より1つ少なくなります。そこで行間を1つ加えて行数と行間の数を同じにするのです。
行間の付加には3つのパターンがあるので、1つ目の文字枠は最終行の後に付加します。次の図がこの設定画面です

2番目の枠は両端に、3番目の枠は先頭行の前に付加します。
これで3つの文字枠は全く同じ位置にありながら文字だけがずれて表示されています。
これはメニュー表などを作成するときに便利な機能です。
行間だけでなく文字間も付加できます。
両方ともホームページで詳しく説明しています。
次は横にずらします。今回は文字幅7.5ミリなので3分の1の2.5ミリずつずらします。
今は3つの枠とも左端から5ミリの位置にあるのでここの数値を変更します。
1番目の枠を2.5ミリに、3番目の枠を7.5ミリにすると全体がうまくずれました。
この図では分かりやすいように枠ごとに色を分けていますが、実際には背景と同じ白に設定します。
拡大

どうですか、「はりの助」のこんな機能。馴染みのない機能だと思いますが、使ってみると結構便利ですよ。
<このブログの目次>
「おじさんとおばさんのつぶやき」もよろしく
人気ブログランキングへ
上の行をクリックすると「人気ブログランキング」のページを表示します。
そして、「人気ブログランキング」でのこのブログの人気ポイントが加算されます。




謹賀新年 今年もよろしく。細やかな 賀状ありがとう。指示に従い
つぶやき 改めて 見ています。読むまで 届きません。リンクが多いので 驚きました。素晴らしい書き込みですね。毎日のブログ大変でしたね。ゆっくり 見させてください。この一年のグラフの上がり様楽しみです。
by gan (2012-01-10 21:16)